In un mondo sempre più connesso, la raccolta fondi si gioca anche, e soprattutto, online. Landing page, moduli di donazione, campagne social: strumenti potenti, ma non sempre inclusivi. E allora, la domanda scomoda ma necessaria è: chi stiamo lasciando indietro?
L’accessibilità digitale non è solo una questione tecnica. È un atto di cura e di equità. Quando una persona vuole donare a una causa e incontra ostacoli nel farlo, il problema non è solo pratico: è culturale. Significa che non abbiamo progettato le nostre campagne pensando a tutte e tutti.
Come ricorda Enrico Bisenzi nel suo libro Inclusive Design, l’accessibilità non è una gentile concessione, ma un diritto. E dal 28 giugno 2025 lo è anche per legge: la Direttiva UE 2019/882 (European Accessibility Act) estende l’obbligo di accessibilità digitale a moltissimi soggetti pubblici e privati. Una svolta normativa che coinvolge anche le organizzazioni non profit, direttamente o indirettamente.
Chi stiamo lasciando indietro?
Chi viene escluso? Persone cieche o ipovedenti, con disabilità motorie o cognitive, con sordità, ma anche chi ha un basso livello di alfabetizzazione digitale, usa solo il cellulare o ha connessioni lente. In altre parole: milioni di potenziali donatori.
“Ho provato a donare da smartphone, ma il modulo non funzionava con il mio lettore vocale. Ho rinunciato, con frustrazione.”
Marco, ipovedente“Il sito era pieno di scritte in grassetto colorato e immagini senza descrizione. Non ho capito cosa dovevo fare.”
Giulia, dislessica

Secondo il Global Accessibility Awareness Day, più di 1 miliardo di persone nel mondo vive con una disabilità. In Italia, si stima che siano circa 13 milioni le persone con limitazioni permanenti o temporanee nell’accesso digitale.
Le WCAG: la bussola dell’accessibilità
Per orientarsi nella progettazione accessibile, esistono le Web Content Accessibility Guidelines (WCAG), le linee guida internazionali sviluppate dal W3C. Si basano su quattro principi fondamentali – POUR:
- Perceivable: tutto deve essere visibile o ascoltabile, anche in forma alternativa.
- Operable: tutto deve poter essere usato, anche solo con la tastiera.
- Understandable: il contenuto deve essere comprensibile e prevedibile.
- Robust: i contenuti devono funzionare con le tecnologie assistive.
Il livello minimo richiesto dalla normativa italiana (UNI EN 301549) è WCAG 2.1 livello AA.
Le WCAG propongono criteri di successo suddivisi in tre livelli: A (base), AA (raccomandato), AAA (avanzato). Il livello AA è il riferimento minimo per garantire un’esperienza accessibile per la maggioranza degli utenti, ed è quello che le organizzazioni dovrebbero adottare per i propri canali digitali.
I 3 strumenti chiave da rendere accessibili
1 – Landing page di donazione
Problemi frequenti:
- Contrasti deboli tra testo e sfondo (es. testo grigio chiaro su sfondo bianco)
- Font troppo piccoli o poco leggibili (es. corsivi stretti o font decorativi)
- Layout disordinati e sovraccarichi
- Immagini informative senza testo alternativo (alt-text)
Cosa fare:
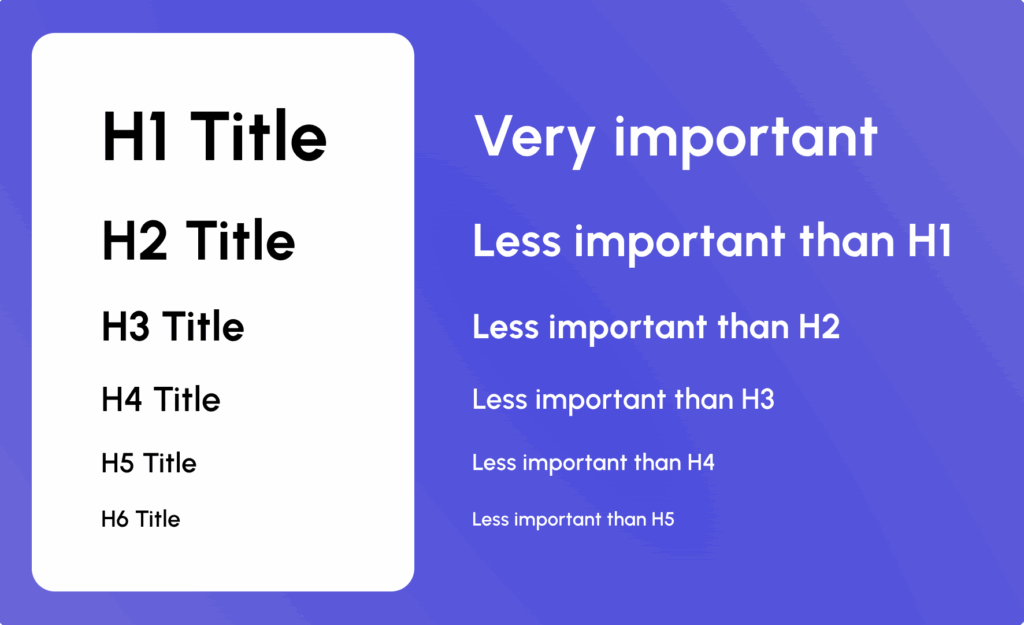
Heading coerenti: usa i tag <h1>, <h2>, <h3> in ordine gerarchico per strutturare logicamente la pagina. Esempio: <h1> per il titolo della campagna, <h2> per la sezione “Perché donare”, <h3> per i punti elenco. Questo aiuta chi usa uno screen reader a capire la struttura della pagina.

Fonte: https://accessiblyapp.com/blog/visually-impaired-accessibility/
Skip link: inserisci un link invisibile che permette di saltare direttamente al contenuto principale. Esempio: <a href=”#maincontent” class=”sr-only”>Salta al contenuto</a>
Focus evidenziato: quando si naviga con il tasto TAB, l’elemento selezionato deve essere visibile con un bordo o un’ombra (non solo il colore!). Esempio: :focus {outline: 3px solid #000;}
Compatibilità con screen reader: usa HTML semantico, evita layout costruiti solo con <div>, e inserisci aria-label dove necessario.
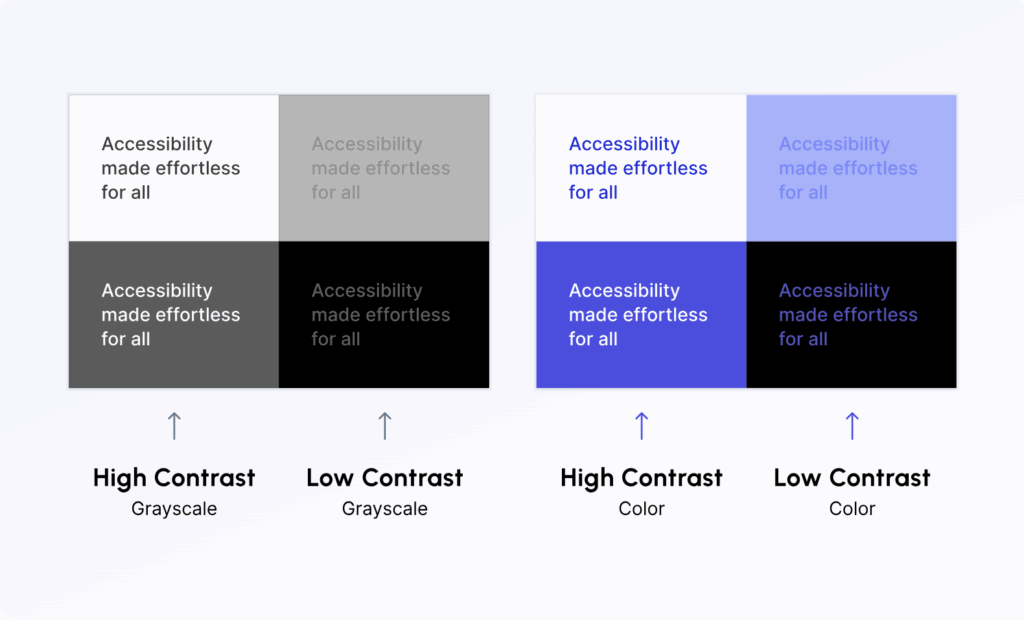
Design chiaro: privilegia l’allineamento a sinistra, testi brevi, spaziature generose e colori con contrasto minimo 4.5:1 per il corpo testo (WCAG 1.4.3).

Fonte https://accessiblyapp.com/web-accessibility/color-contrast/
2 – Moduli di donazione
Problemi frequenti:
- Etichette generiche o assenti
- Messaggi di errore incomprensibili o non visibili
- Il focus “salta” da un campo all’altro in modo caotico
Cosa fare:
Etichette chiare e visibili: ogni campo deve avere un’etichetta associata (via label for=”id” o aria-label). Esempio: Email <input id=”email” aria-label=”Inserisci il tuo indirizzo email” …>

Fonte: https://accessiblyapp.com/web-accessibility/forms/
Feedback in tempo reale: segnala subito un errore senza dover inviare il modulo.
Esempio: “Il campo email non è valido. Aggiungi un @” – meglio se anche vocalizzato via aria-live.
Ordine logico: il focus deve seguire un flusso naturale (nome → email → importo → metodo di pagamento). Usa il DOM in ordine lineare e non posizionamenti solo CSS.
Tabelle e landmark: se usi moduli complessi, organizza i campi in tabelle ben etichettate e sezioni con role=”form” o landmark HTML5.
Nessun timeout senza opzione di estensione: se il modulo scade dopo 5 minuti, dai la possibilità di prolungarlo.
3 – Social media
Problemi frequenti:
- Immagini senza descrizioni o con descrizioni vaghe
- Video senza sottotitoli o con sottotitoli automatici errati
- Meme incomprensibili per chi usa screen reader
- Testi ironici, ambigui o sovraccarichi di emoji che escludono
Cosa fare:
Descrizioni alternative: per ogni immagine, scrivi un testo descrittivo del contenuto rilevante. Esempio: “Una volontaria distribuisce pacchi alimentari davanti a una scuola a Napoli.”

Fonte: https://accessiblyapp.com/web-accessibility/image-alt-text/
Sottotitoli nei video: aggiungi sottotitoli chiusi (CC) o integrali. Esempio: su Instagram, carica il file SRT o usa app come CapCut o Clips per l’inserimento manuale.
Sottotitoli creativi o LIS: considera anche formati narrativi accessibili, come interpreti in LIS o sottotitoli integrati nella grafica (come nel progetto XS2Animation citato nel libro).
Testi semplici e inclusivi: scrivi frasi brevi, evita slang e sigle non spiegate. Esempio: “Sostieni chi vive in strada: una coperta, un pasto, un sorriso.”
Le emoji usale con moderazione e solo se non alterano il significato del testo letto da uno screen reader.
Caption contestualizzate: assicurati che la caption abbia senso anche se l’immagine non si carica. Esempio: “Oggi i nostri volontari stanno distribuendo pacchi alimentari in Piazza Vittorio a Roma.”
L’accessibilità digitale non è un dettaglio.
È una questione di fiducia, di partecipazione, di rispetto. Una campagna che esclude una parte del suo pubblico non solo perde potenziali donatori: nega a quelle persone la possibilità di fare la propria parte.
E nel fundraising, partecipare conta tanto quanto donare.
Rendere accessibili le nostre campagne digitali è un gesto di equità. È riconoscere che ogni persona ha il diritto di partecipare, di informarsi, di contribuire al cambiamento.
Non è solo una questione di accesso, è una questione di equità.
a cura di Serena Basilicata – Account Manager e Maurizio Grasso – Responsabile Area Digital







